Lorsque l’on commence un blog, ou un site internet, l’un des premiers réflexes est de choisir un thème. WordPress vous en propose un d’office quelques-uns et vous pourrez choisir votre thème également en fonction de critères donnés. Certains thèmes sont très bien faits, très jolis, et vous serez très sensible au fait que ces thèmes sont gratuits.
Néanmoins, avant de choisir votre thème, vérifiez une ou deux choses qui vous éviterons quelques soucis par la suite. Et notamment le plus important : à quoi ressemble votre thème quand on regarde votre site internet sur mobile.

En effet, tous les thèmes sont magnifiques, mais ils vous sont présentés sur un format classique d’ordinateur. Hors, la consommation du net se fait de plus en plus sur tablette et mobile. Dans certains cas, ces deux outils combinés sont plus importants que la lecture sur ordinateur. Il est donc important de valider que votre thème est tout aussi élégant, mais lisible, quand on navigue sur mobile.
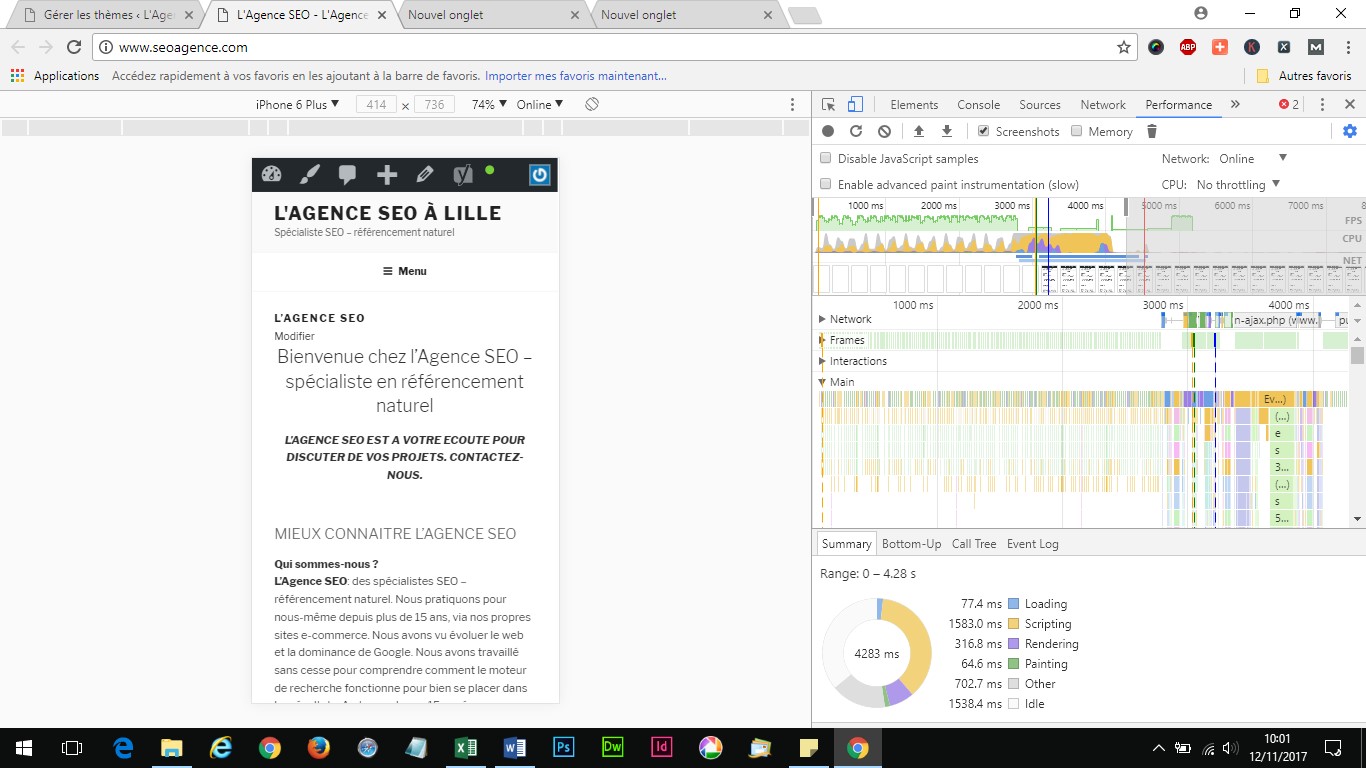
Comment faire pour savoir comment son thème apparaitra en version mobile ? Dans votre navigateur, allez dans les outils de développement. Vous aurez la possibilité de choisir votre format de lecture, comme ci-dessous pour notre site en version mobile.

Vous constatez que notre message premier est lisible tout de suite. Alors certes, c’est sans doute moins joli qu’avec des images partout, mais c’est efficace.
La leçon à retenir est que si votre site en lecture mobile n’est pas lisible, cela vous fera défaut. Vous passerez à côté de personnes – la majorité – qui ne cherchent pas à naviguer dans un site. C’est comme tout aujourd’hui, il faut tout avoir tout de suite…. Dès le chargement du site, on doit me dire de quoi il parle.
Et là nous ne parlons que du côté utilisateur. Car votre site doit aussi être optimisé pour Google. Mais là, c’est une autre histoire…